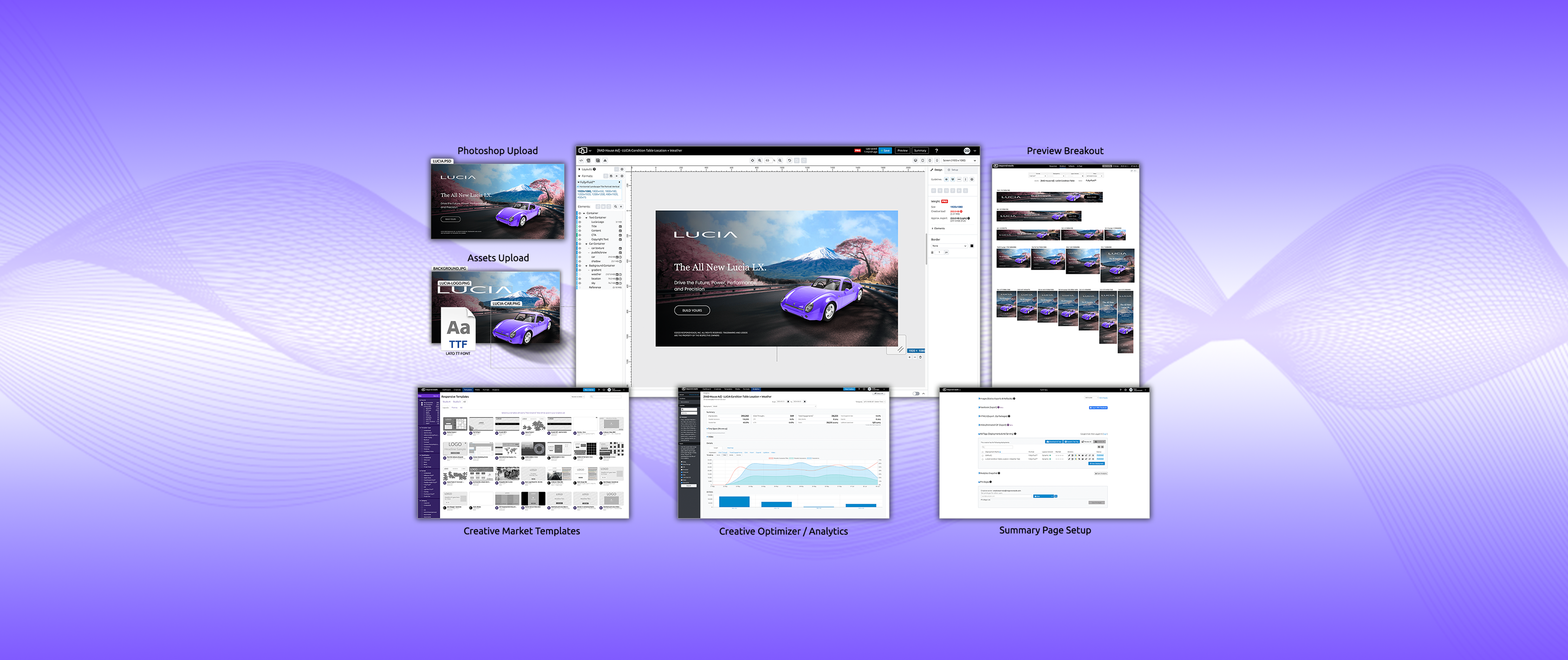
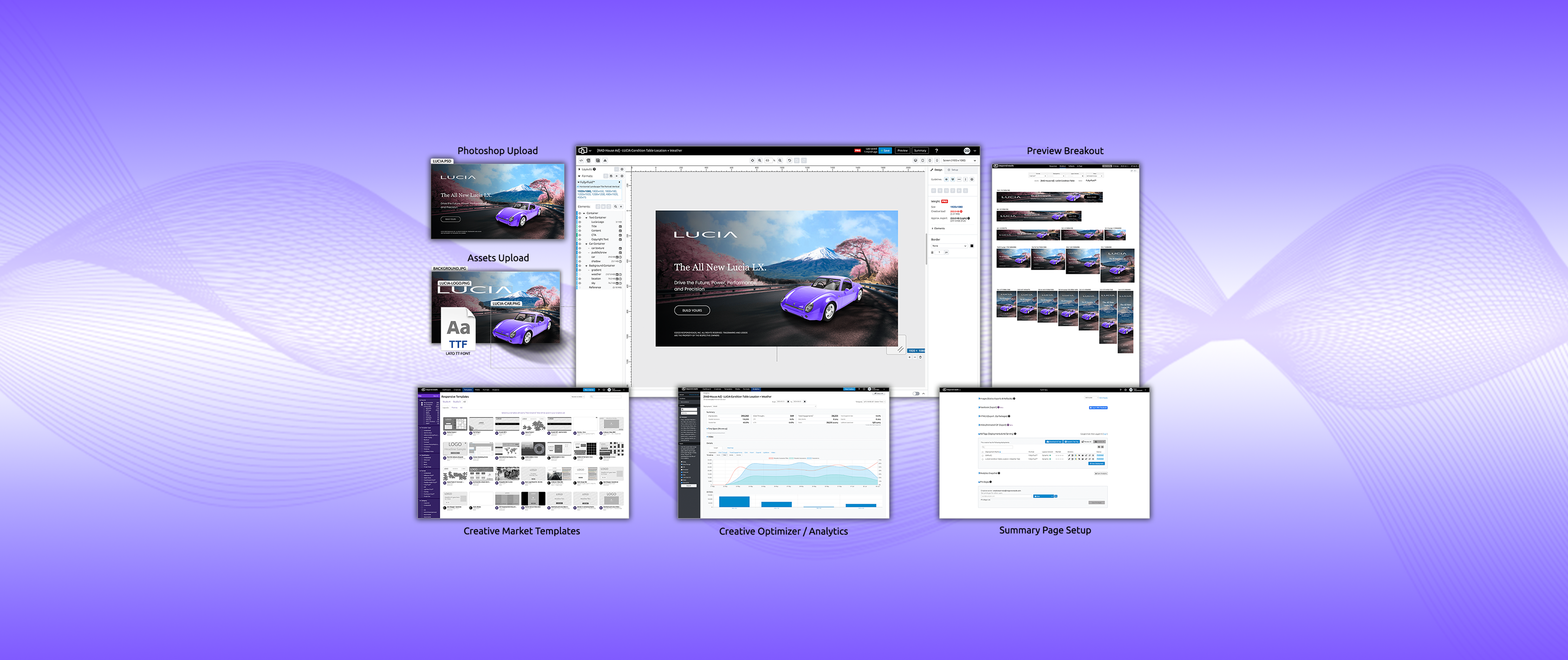
ResponsiveAds Unveils Fluid Ad Creator with Creative Studio 4, Optimizing Omni-Channel Digital Ad Creation and Automation
Read more >>
ResponsiveAds Unveils Fluid Ad Creator with Creative Studio 4, Optimizing Omni-Channel Digital Ad Creation and Automation
Read more >>

Thank You!
We've sent you an email to verify your email address and activate your account. Please check your "Spam" or "Bulk Email" folder.
