
Will Your Ads Evade Chrome Heavy’s Ad Blocking?
By Elisa Rivero
Related posts

By Elisa Rivero
One core revenue strategy for many publishers for the past year has been selling video walls and webpage takeovers at a premium. A standard programmatic ad has a mere 1/10 of the revenue potential of big, high-impact in-banner-video ads.
Yet, since October 2020, these high-impact ads get BLOCKED.
Three months ago, Google launched Chrome Heavy-Ad Intervention [1], frequently shortened to Chrome Heavy. Now, high-impact ads on many premium publishers sites look like this:
FastCo Big Video Hero Ad January 2, 2021
Mashable Big Video Header 12-25-2020
New York Times Big Header 12-10-2020
These screenshots from Fast Company, Mashable, The New York Times digital were all taken in the last two months. This is how high-impact ads look to Chrome users. [2]
Ad blocking is a problem today.
The Interactive Advertising Bureau, or IAB, sets the standard for digital marketing online. In doing so, it empowers advertisers to create digital content people actually seek out and engage with, which in turn enables advertisers to thrive in digital space.
This has been the focus of the work at the Coalition of Better Ads (CBA)
The IAB’s strategies center treating uses with respect. Engaging ads are possible. People genuinely enjoy ads that are beautiful, interactive, informative, and fluid. High-impact ads can be all of these things.
There’s a lot that people dislike about digital advertising.
In studies conducted by the Coalition for Better Ads, people hate ads that are significantly disruptive–for example, nobody likes:
Worst of all are ads that rapidly drain a user’s data, slow down a website’s load time, and ads secretly harboring malicious content.
These worst-of-the-worst ads actually harm users. As a result, ad blocking is on the rise. To solve the problem of these bad ads, Google announced in May, 2020 a new program on its browsers: Google Chrome Heavy-Ad Intervention.
Chrome heavy is, in essence, an ad-blocking solution.
In their blog post announcing the new system over the summer, Google explained the parameters of their intervention to stop bad ads:
We targeted the most egregious ads, those that use more CPU or network bandwidth than 99.9% of all detected ads for that resource. Chrome is setting the thresholds to 4MB of network data or 15 seconds of CPU usage in any 30 second period, or 60 seconds of total CPU usage.
While only 0.3% of ads exceed this threshold today, they account for 27% of network data used by ads and 28% of all ad CPU usage.
In many ways, it’s a good solution. It protects internet users from the worst-of-the-worst ads, which makes people more likely to spend time online in the long run. People won’t get AdBlock, or other all-or-nothing tools if they trust the safety measures built into their browser.
Unfortunately, there’s a problem with the solution.
The fact is, too often good, high-quality ads are caught in the “net” of this weight-based intervention. Video ads, animated ads, and ads with elegant high-resolution imagery are just not served: almost all ads in these styles go over the maximum, 4MB weight threshold.
Instead, at best, video and interactive ads are swapped out with fallback images for Chrome users. At worst, if an ad is too heavy, nothing is served through the slot at all.
Fortunately, Google Chrome engineers foresaw the potential pitfalls of the solution, and so designed the intervention in a way that gives power back to the people.
Here is an excerpt from the Google Chrome blog explaining their parameters.
That first sentence–that an ad is considered heavy only if the user has not interacted with it–is key. Prior to user interaction, an ad must stay light and fast.
However, once someone clicks on the ad, the intervention ends, and the browser is free to serve heavier HD or rich-media content.
After all, an ad blocking intervention is only useful to protect users from ads they dislike. Clicking suggests that people want to see more, meaning the ad is the opposite of the unwelcome intrusions the intervention is meant to limit. Once an ad is clicked, it’s free to unfurl into all its HD glory.
Our solution uses this logic to the advantage of anyone who values elegant ad design.
At ResponsiveAds, we want brands to reach the customers who genuinely enjoy what’s on offer. Like Chrome’s engineers, we center people’s lived experience when perusing the web. That’s why our Fluid Designer Studio includes tools for renditioning.
The vast majority of >4MB ad loads (i.e. loads blocked by Chrome Heavy) are either video, or advanced rich-media formats. While advanced rich-media formats, like carousels of HD images, are worth talking about, for the rest of this article we’ll be focusing on high-impact, in-banner video ads.
As part of the Coalition of Better Ads, ResponsiveAds knows how important it is to balance the need to load the most optimized image possible, and to maintain a polite load time.
An ad with Video Preview Renditioning gets you all the engagement of a high-resolution video, while sailing through an ad slot well under the weight limit. Like Google, we want people to engage with ads out of genuine interest, not because they feel bombarded.
Preview Renditioning is a feature in ResponsiveAds™ Studio Fluid Designer.
After building a creative, the preview renditioning option will show you how heavy the creative will be when displayed in different sizes.
For creatives with one or two HD images, small-size ads may still come in under the weight limit.
However, for most high-resolution ad projects, especially creatives that incorporate video or rich-media components, the default state of the ad will be too heavy to be shown in Chrome.
The tool marks ad sizes over 4MB with an orange exclamation point. Chrome’s ad-blocking feature will block these sizes if you push the creative as-is, so it’s a good note to have.
While a designer may be able to compress their images somewhat, it’s unlikely that video ads, or even high-resolution interactive imagery (like 360° panoramic photos), can be compressed under 4MB and stay beautiful.
In these cases, Preview Renditioning enables a designer to generate a much-lighter mini-ad. These very short videos or interactive snippets act as previews, enticing the user to click to watch or play more.
In most cases, these previews are short videos that auto-play once they’re served. They previews end with a visual call-to-action (like a “play” button) that a potential customer can click to keep watching.
When displayed, these ads can look like this:
Once the user clicks the ad, Chrome is free to serve the full-length, high-resolution version of the experience to the customer. Ad blocking is no longer necessary!
An ad built utilizing preview renditioning, then, has essentially two layered components: the (lightweight) preview, and the (heavy) full-length ad. A creative with this composition will only serve the preview to the ad slot initially, so Chrome won’t automatically intervene to block the ad.
Then, once the preview has intrigued someone enough to click, the whole ad will be served un-interrupted. By prioritizing genuine engagement, and respecting a user’s choice to not engage, the creative with a preview rendition and Chrome Heavy-Ad Intervention work together to cultivate a positive user experience.
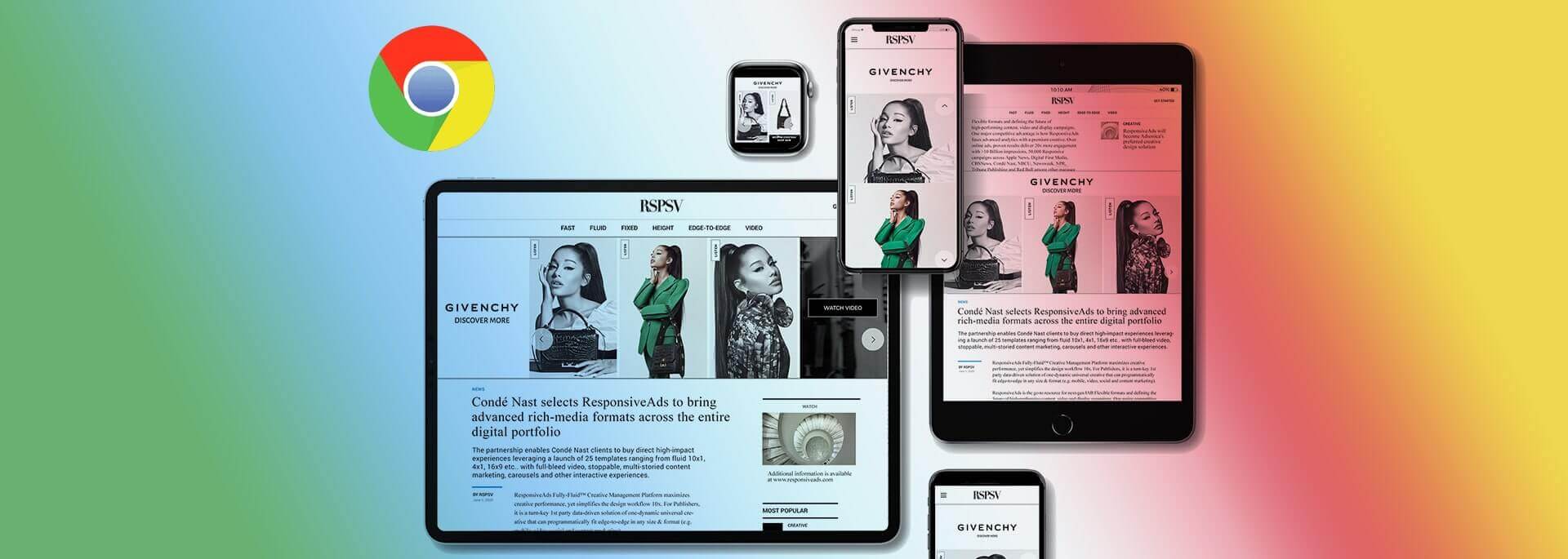
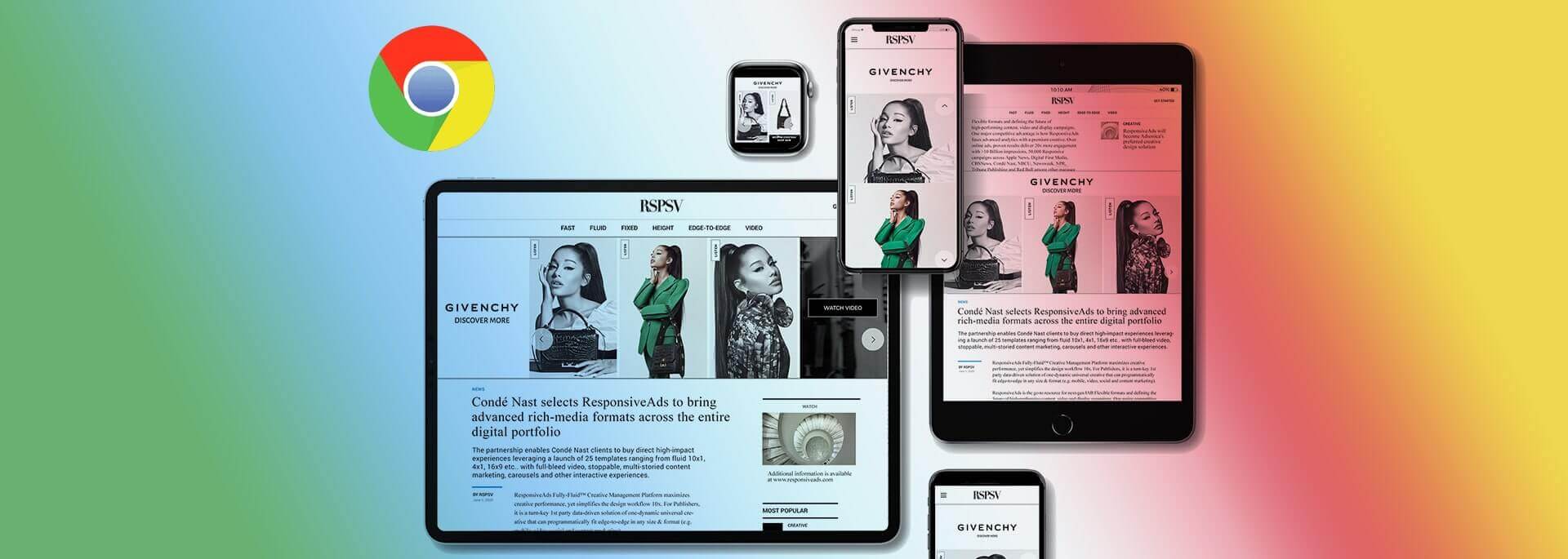
Here’s a demonstration of how Video Preview Renditioning could work for your brand.
In this demonstration, a popular musician and a luxury brand team up to create a powerful, four-minute music video.
The video is a sensual, dreamy piece that re-imagines retro motifs with powerful, futuristic staging. Throughout the video, the musician wears glamorous pieces by the luxury brand.
The HD video made an impact: the lighting and composition worked to cultivate the mood, which culminated in a truly artful experience.
For the brand, sponsoring a music video works on several levels: it increases brand awareness, it evokes a visceral association between the popular artist and the luxury brand, and it can showcase the specific accessories they’re trying to highlight in close, personal detail.
Now, fans of a given musician are likely to just seek out the new video organically. But, in this demonstration, let’s say the brand wants to push the video’s reach further, displaying to people who might not automatically seek it out but would be intrigued anyway.
This presents a problem, though, when the brand tries to promote the video to Chrome users.
See, to promote the video, the brand chooses to adapt the video into a Fluid creative. It’s versatile, high-impact, yet non-intrusive. It’s also a thoughtful way to re-utilize HD content that they’ve already worked hard on.
The in-banner ad version of the music video is meant to seduce users, not interrupt them; it relies on the draw of beauty and luxury to do the work on engaging people, while maintaining its place as an unobtrusive banner ad.
But: it’s too heavy for Chrome.
Because the in-banner ad version of the music video maintains the image quality of the original, it winds up weighing far more than the mandatory 4MB maximum.
Google’s ad blocking strategy goes into effect: suddenly, a beautiful, high-impact video ad displays as a boring gray box.
Here’s what a brand’s design team can do in this situation.
Using the fluid designer, a brand has the option to choose a high-impact section of the video to layer on top of the full-length video, as a preview. While the full-length video is almost four minutes long, the preview rendition is just four seconds.
A savvy brand will make every second count.
Utilizing video preview renditioning makes all the difference.
When the video ad in this demonstration is served to the Chrome users, they won’t get stuck with a gray box. Instead, a brand can draw these users in with four silent, beautiful seconds of video.
In this example, the in-banner ad, as displayed, automatically plays only the very beginning of the elaborate music video. No sound, but full, vivid high-quality imagery.
Then, the autoplay stops. The “play,” symbol appears.
The people who liked what they see, click.
That lets this happen:
As an advertising strategy, using Video Preview Renditioning can pay enormous dividends. Creating or sponsoring a single, elegant video can lead to a dramatic increase in views and clickthroughs, without risking a single gray box.
Increased visibility, high CTR, and vivid, high-quality IBV ads are all possible with preview renditioning.
Could it pay off for your brand?
Preview renditioning is the best tool on the market for building rich-media ads that can be served on Chrome.
There have been other solutions to the problem of heavy-ad intervention, but those have pretty serious flaws.
One alternative solution is to simply stick to low-resolution video or images for ads. While compression and optimization have come a long way, low-resolution can become low-quality very quickly.
In a crowded digital landscape, who wants to watch a blurry, grainy video?
Another alternative is to focus on static ads, like ads that are either solely a still image, or ads that are still images that incorporate “play” buttons. The latter strategy is on the same track as the preview renditioning solution: clicking the “play” button lets a user summon a heavier ad, like one with animation or video.
Unfortunately, this strategy just doesn’t get the best results. Video ads can drive double the traffic and get 2-3x more clicks than a still image typically does. Even if your image can play a video upon a click, clicks are just less likely to happen.
While Chrome’s Heavy-Ad Intervention is a problem for advertisers, it’s a solution for regular people.
Though it’s only been in place for seven months, the ad blocking intervention has already gained positive press from outlets like TechRepublic, lauding it as a way to prevent frustrating scenarios where a user’s internet runs slow or their tablet’s battery is abruptly drained due to “resource-heavy ads.”
It’s wise to assume that other browsers will follow suit soon. Ad blocking is increasingly popular. It becomes more urgent than ever to keep users’ data and battery life safe, especially as people do more and more internet browsing on lightweight phones and tablets.
Given the priorities of the digital future, you can’t afford to ignore it. Nor does it seem wise to sacrifice quality to make an ad lighter.
As the options become clearer, how might you make preview renditioning work for you?
If you want to build creatives with preview renditioning, there are five keys to success to keep in mind.
Related posts

Thank You!
We've sent you an email to verify your email address and activate your account. Please check your "Spam" or "Bulk Email" folder.