Responsive HTML5 Rich Media Display Banner K-Weight Optimization Design
By Elisa Rivero
When designing very large edge-to-edge (max-width, fixed-height) HTML5 banners especially fluid and flexible ones, there is always a concern about the size of the ad and the performance. At ResponsiveAds we have looked at this for a decade with over 50,000 campaigns and have seen a clear pattern in overall performance. If the k-weights are optimized the loads can improve visibility speeds up to 20% rather quickly.
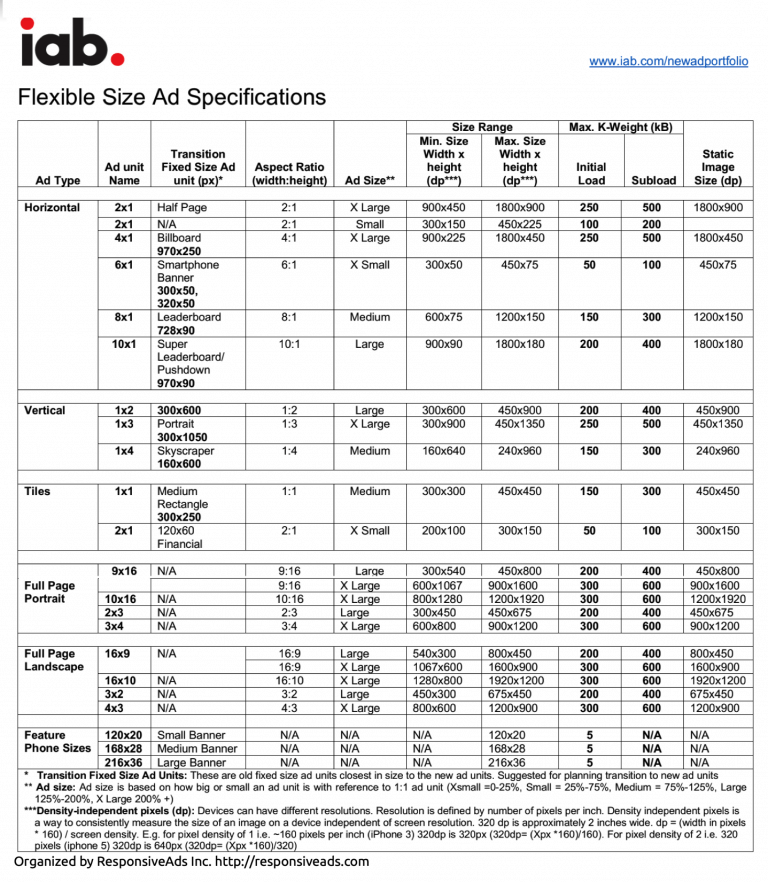
ResponsiveAds has been a lead participant in the IAB Flexible Ads committee and helped craft the standard specifications as well. When designing flex ads this is what they recommend.

Based on this specification and our history of doing Responsive HTML5 Display Banner Ads we have seen a definite trend in kweights and ad sizes for best practices. The concept of initial load (polite load) and sub load to take a big ad creative and dynamically load the most essential elements is a standard way of looking at this, but when looking at this chart it can be confusing as it is showing specs for each format and constantly referencing this as well as trying to determine which format will run on mobile tablet and desktop also becomes an issue.
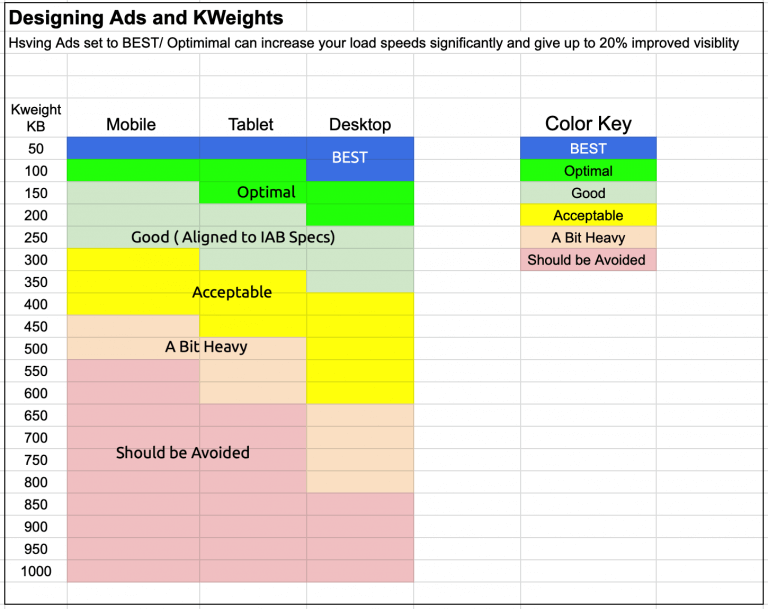
Therefore, we created this useful table for our partners to use in developing the highest performance Responsive Ad Creative.

- For mobile, it is best to build under 100 KB, yet optimal under 150 KB
- For tablet, it is best to build under 100KB, yet optimal under 200KB
- For desktop, it is best to build under 150KB yet optimal under 250KB
Leveraging tools like ResponsiveAds Studio that has an automatic-load renditioning system so that you can optimize kweights for different all scenarios for any size that is delivered without thinking about it
Related posts