4 Ways Publishers Can Convince Advertisers That HTML5 Responsive Ads are a Better Value
By Naor
Recently, in some of our customer implementations we were able to see several clear ways for publishers to communicate the value proposition to their advertisers.
When publishers with direct sales switch their websites to responsive design, they need to create – or have created — HTML5 responsive ads for businesses and media buyers. Those advertisers are going to need to be convinced that HTML5 responsive ads are worth the value. Since it’s still early days for responsive advertising, clients may be skeptical at first.
Here are four ways publishers can convince advertisers HTML5 responsive ads make sense for them in this multi-screen world:
1. Show Advertisers Examples
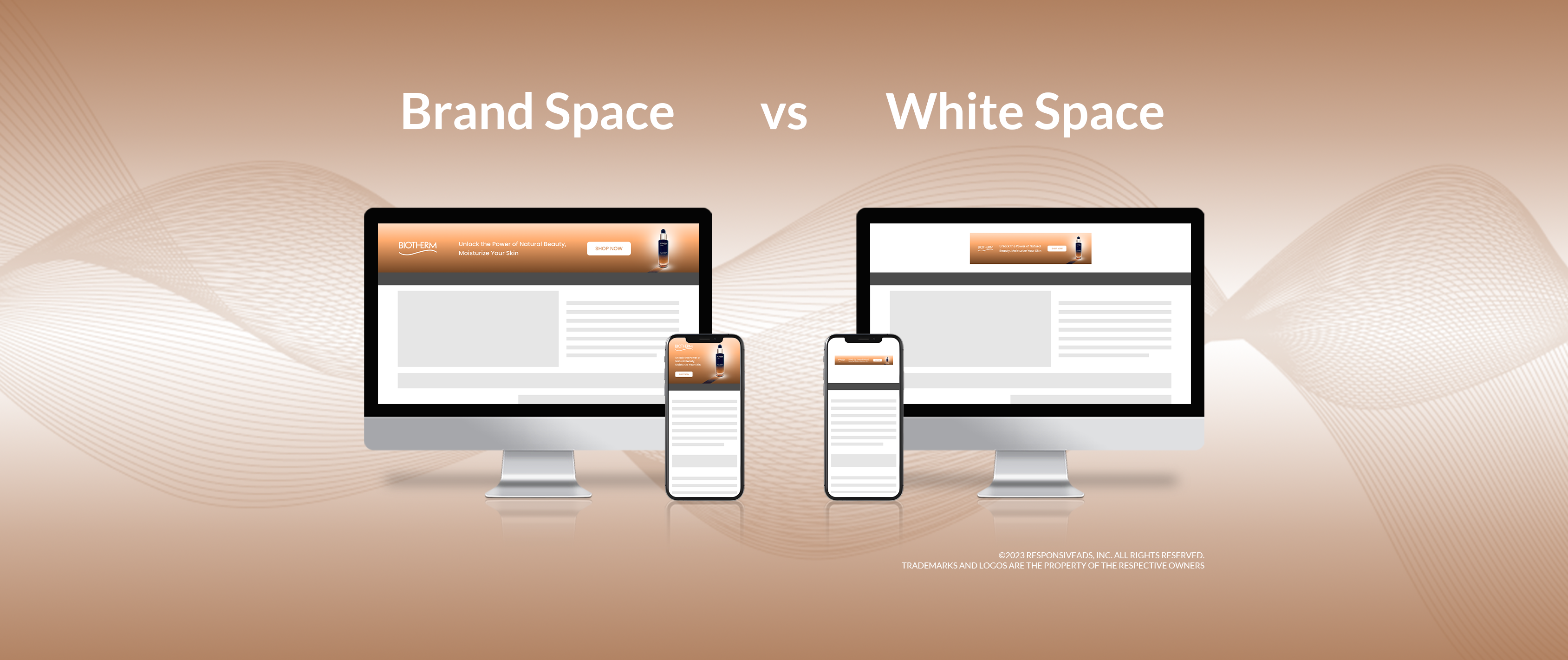
Nothing makes for a better presentation than showing ad examples specifically for the business the publisher is meeting with. When publishers visit a potential client, they should bring as many devices with different screen sizes as possible. This way the business can view exactly how their HTML5 responsive ads would appear on a variety of screen sizes.
We are working with a publisher that has had a long tradition of selling print media ads to their local advertisers. Even though the ad sales team has migrated to selling digital, selling mobile has not been as straightforward.
Reasons include:
- Mobile was less then 20 percent of the overall inventory;
- Mobile traditionally required a separate mobile strategy such as a mobile landing page or new creative as well as specialized ad-serving;
- Figuring out how to best price mobile versus other channels;
- Determining the value of the mobile ROI to that brand; and
- Complicated mobile web, mobile app, SMS, QR codes, and other things that can be done with mobile.
However, when the publisher mentioned above showed the advertiser an example of a responsive ad STRETCHing, they said to us, “Wow, it was magical. The advertiser could immediately see how they could have that same ad work across the entire site.”
2. Present the Facts
Reveal your website analytics to potential clients. These will provide proof that your audience consumes the news on computers and devices with different size screens. Explain to them that HTML5 responsive ads work hand in hand with responsive design and provide the optimal user experience, resizing to screens with different resolutions.
What is really clear is that mobile traffic is exploding. We have found sites that are hitting a higher-age demographic get up to 20-25 percent of their traffic on mobile. Sites that cater to younger demographics are seeing traffic up to 30-40 percent and growing. It is fair to say that we are starting to see a 50/50 in mobile versus desktop now (when tablet is included), and it is only going to go higher.
3. Works with Mobile First and Mobile too
Tell potential advertisers that HTML5 responsive ads are future-friendly. The reality is that more and more people are reading the news on mobile, but at the same time, those same people are reading it on multiple devices. As news consumption is going down on desktop computers, mobile is rising, and responsive embraces both mobile-first and mobile-too strategies.
One of the key aspects that makes mobile special is that the mobile device is with consumers all the time. That contextual relevancy of having ads that can be responsive as well when users are on the go, or in a relevant location, becomes more and more important.
4. Emphasize Bundles
Bundles allow publishers to provide potential advertisers with packages of HTML5 responsive ads, instead of just a single slot. American businessman Mark Cuban once said, “People like bundles. People don’t like to work for their entertainment. They’ll pay a premium if it saves them time.” We think this idea translates into the advertising world.
“Bundles” just makes the entire process easier for you (the publisher) and the advertiser when they are responsive ads.
Related posts